Luaridaグラフィック編 (4)
文字表示関連の説明をします。
canvas.drawText( 文字列(240byte程度), x, y, fontsize, 色 [,背景色] )
メイン画面に文字を書きます。座標(x,y)を開始点としてfontsizeの大きさと指定色で文字を書きます。
描画開始位置は、文字の左上です。
例.
canvas.drawText( "こんにちは、ルアリダの世界へ", 0, 0, 32, color(0,0,0) )
画面の(0,0)座標から32ドットフォントの黒色の文字を書きます。
背景職を指定した場合は、文字の背景に色が付きます。
canvas.drawTextCenter( 文字列, cx, y, fontsize, 色 [,背景色] )
座標(cx,y)が文字列の中心に来るように、fontsizeの大きさと指定色で文字を書きます。
例.
canvas.drawTextCenter( "有田市の名産はみかんと太刀魚です。", 240, 0, 24, color(0,0,0), color(255,255,255) )
画面の(240,0)座標が中心となるように、24ドットフォントで文字色黒、背景白の文字を書きます。Y座標は文字の上部となります。
canvas.drawTextBox( 文字列, x, y, fontsize, 色, 描画幅 [,背景色] )
戻り値: 描画行数n
座標(x,y)から書き始め、描画幅まで書いたところで折り返しながら文字を書きます。描画行数が戻り値として返ってきます。
例.
n = canvas.drawTextBox( "有田市の名産はみかんと太刀魚です。今年の夏は猛暑だったので、みかんは甘いけど数が少ないようです。", 0, 0, 24, 200, color(0,0,0), color(255,255,255) )
n = canvas.drawTextBox( "太刀魚の漁獲量はどうなっているのかな。", 0, n*24, 24, 200, color(0,0,0), color(255,255,255) )
折り返し有りで、2つの文章を書く例です。
また、折り返し量を1文字とすると、擬似的な縦書きができます。
canvas.getviewSize()
画面サイズを取得します。
戻り値: 画面幅, 画面高さ
例.
w, h = canvas.getviewSize()
wとhに画面の縦横サイズを取得します。
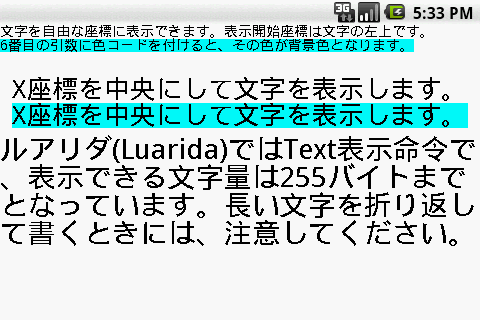
以下、textSample.luaのプログラムです。

------------------------------------------ --文字の表示のテスト ------------------------------------------ --関数宣言-------------------------------- main={} --mainメソッド --グローバル変数宣言---------------------- ------------------------------------------ mt={} mt.__newindex=function(mtt,mtn,mtv) dialog( "Error Message", "宣言していない変数 "..mtn.." に値を入れようとしています", 0 ) touch(3) end mt.__index=function(mtt,mtn) dialog( "Error Message", "変数 "..mtn.." は宣言されていません", 0 ) touch(3) end setmetatable(_G,mt) --------以下が実プログラム---------------- ------------------------------------------ --メインプログラム ------------------------------------------ function main() local x,y local fnt local wide, height canvas.drawCls( color(255,255,255) ) --背景を白に x = 0 y = 0 fnt = 14 canvas.drawText( "文字を自由な座標に表示できます。表示開始座標は文字の左上です。", x, y, fnt, color(0,0,0) ) y = y + 1 fnt = 14 canvas.drawText( "6番目の引数に色コードを付けると、その色が背景色となります。", x, y*fnt, fnt, color(0,0,0), color(0,255,255) ) y = y + 1 fnt = 26 wide, height = canvas.getviewSize() canvas.drawTextCenter( "X座標を中央にして文字を表示します。", wide/2, y*fnt, fnt, color(0,0,0) ) y = y + 1 canvas.drawTextCenter( "X座標を中央にして文字を表示します。", wide/2, y*fnt, fnt, color(0,0,0), color(0,255,255) ) y = y + 1 fnt = 28 canvas.drawTextBox( "ルアリダ(Luarida)ではText表示命令で、表示できる文字量は255バイトまでとなっています。長い文字を折り返して書くときには、注意してください。", x, y*fnt, fnt, color(0,0,0) , wide ) touch(3) end main()